JavaScript do-while Loop

In this tutorial, you will learn:
- Introduction JavaScript
do whileLoop - Syntax of the
do whileLoop - Flowchart of
do whileloop - Example 1: First JavaScript
do whileloop - Example 2: JavaScript
do whileloop with Break Statement
Introduction JavaScript do while Loop
The JavaScript do-while loop is also known as an exit control loop. The JavaScript do-while is test specified condition after executing a block of code. If the condition met false, at least once execute the block of code.
Syntax of the do while Loop
do{
statement(s);
} while(expression);
The do-while loop always executes the block of code least once before it check specified condition.
Because the condition is checked only after the block of code executes once. The do-while loop is called a post-test/exit control loop.
You have known above, the do while loop is known as an exit control loop. For this reason, it is possible that the block of code inside the do while loop is executed at least once, if the specified condition met false.
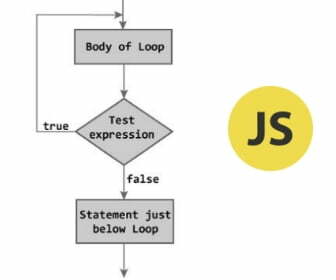
Flowchart of do while loop

Example 1: Print 1 to 10 numbers in javascript using do while loop
See the following example of the do-while loop.
<script>
let count = 0;
do {
count++;
document.write(count + "<br>")
} while (count < 10);
</script>
How the script works:
- First, define
countvariable and assign value to it. - Next, the
do whileloop checks specified condition after execute block of code, ifcountis less than10and execute the statements inside the loop body. - Next, in each do while loop iteration, increments
countby1.And After10iterations, the conditioncount < 10met false and loop will be terminate.
The output of the script shown below:
1
2
3
4
5
6
7
8
9
10
Example 2: JavaScript do while loop with Break Statement
See the following example of the do-while loop.
<script>
let count = 0;
do {
if(count == 5)
break;
count++;
document.write(count + "<br>")
} while (count < 10);
</script>
How the script works:
- First, define
countvariable and assign value to it. - Next, the
do whileloop checks specified condition after executing block of code, ifcountis less than10and execute the statements inside the loop body. - Next, in each do while loop iteration, increments
countby1. Using a break statement, stop the execution of loop After5iterations.
The output of the script shown below:
1
2
3
4
5
Conclusion
In this tutorial, you have learned what is do-while loop and how to use the do-while loop.
Suggest:
☞ JavaScript Programming Tutorial Full Course for Beginners
☞ Learn JavaScript - Become a Zero to Hero
☞ Javascript Project Tutorial: Budget App
☞ E-Commerce JavaScript Tutorial - Shopping Cart from Scratch