React Native vs Flutter — Which is preferred for you?

As more and more people are embracing modernized technology, the demand for mobile apps has increased to a large extent. In order to stay abreast with the growing need of the customers and businesses, the constant inflow of the niche technology, frameworks, and the platforms becomes a must. For developing a fresh mobile application for new business segment developers need robust technology that makes the time-consuming coding time simple and efficient. In order to achieve this, many developers have started using the cross-platform app, so that they can leverage its features to design e-commerce apps, interactive apps, and social apps.
Flutter and React native are the two main development frameworks which are competing to prove their worth and that they are the host of the cross-platform mobile app development. React Native vs Flutter is the most popular topic in 2018 and 2019.

Source:- https://facebook.github.io/react-native/
Facebook introduced React Native and in no time the framework gained popularity and the companies using it were immensely benefited. React Native is known as the Future of Hybrid Apps.

Source:- https://flutter.io/
Flutter introduced by Google is a newbie in the mobile application world. No wonder Flutter helps developers in creating beautiful native applications and helps them in developing cross-platform apps with ease.
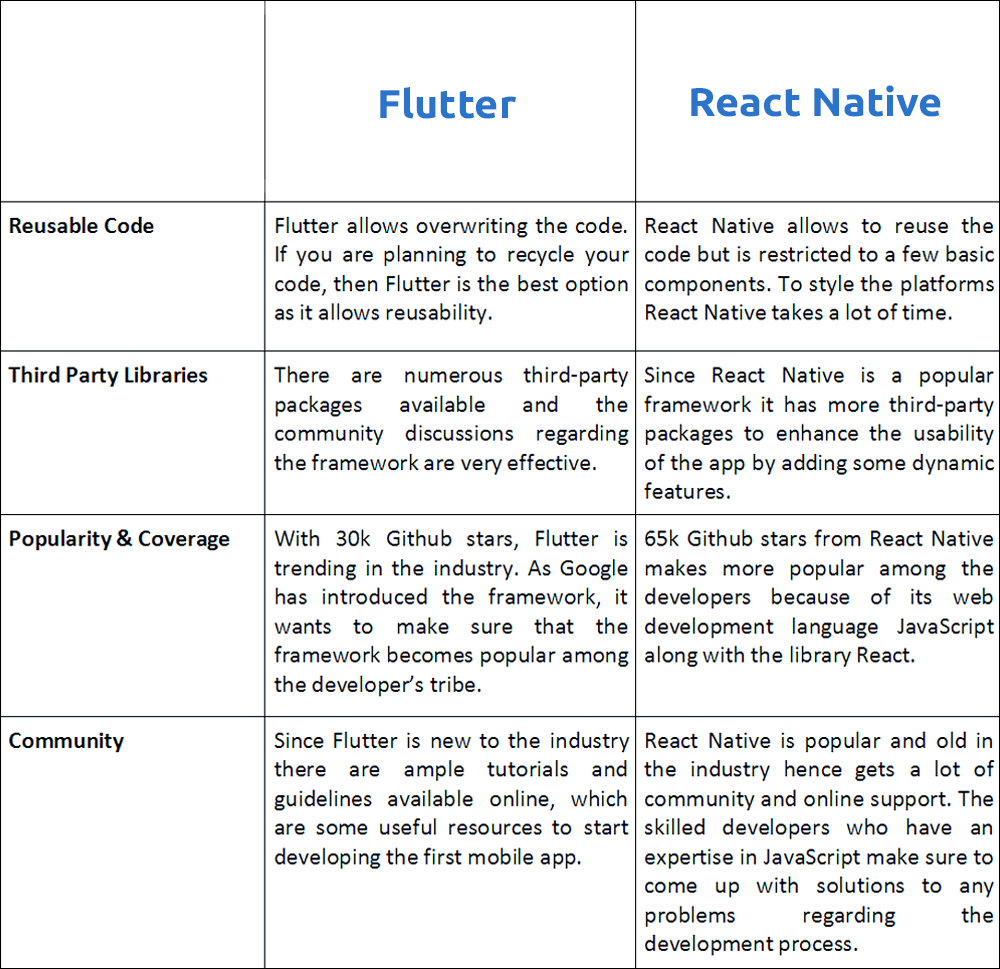
We are here with Flutter vs React native performance comparison, which is done based on various parameters. This comparison chart will prove to be helpful to the start-ups as they can easily identify which framework will be the best for their mobile app development.
Here is a quick comparison to understand, which is the best hybrid framework?

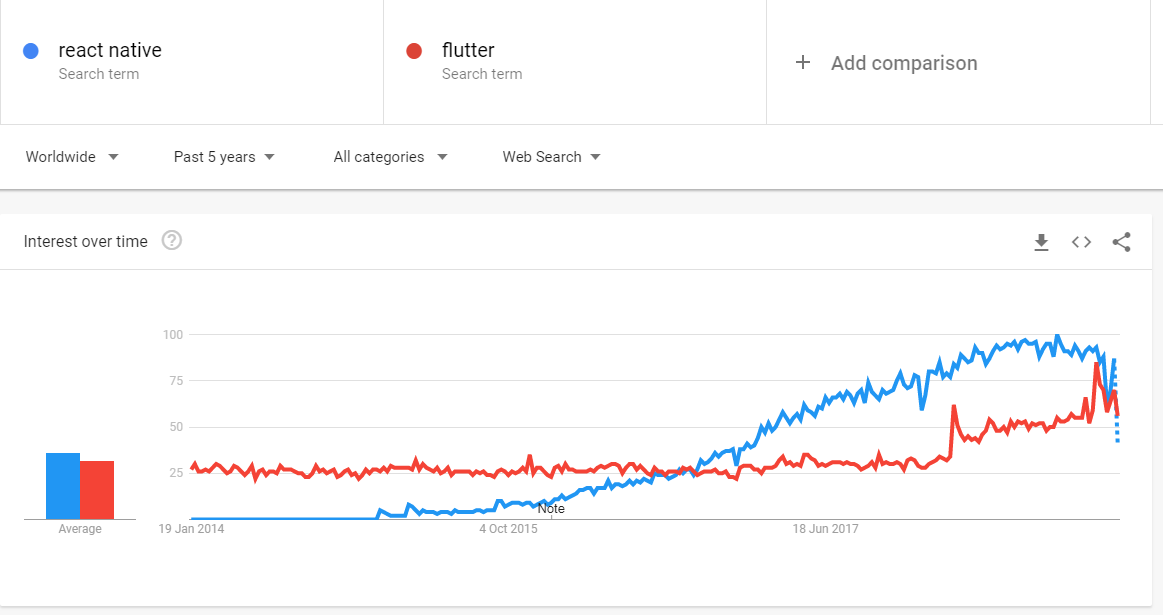
You can see below the google trend comparison between react native and flutter.

User Interface
When it comes to a user interface of an app and the creating the block component, you will find a huge gap between React native and Flutter. React Native is based on native components whereas Flutter works flawless with the proprietary widget sets, owner widgets are quite exciting and are the best for getting a customized UI design that will give dynamism and native support.
Having said that, there are a few drawbacks where the app lacks a few components hence, compromising the user experience. React native takes all the credit for being the most dynamic framework that enhances the user experience.
Development Time
React native has remained one of the most reliable frameworks for developing a next-generation mobile app. It is preferred by the developer’s tribe because of its efficiency and it reduced the time frame for the development on top of that it adds to the user interface and takes less time in developing the project.
In the comparison between Flutter vs React Native, Flutter takes more time in development. The ready to use components of React Native makes the development process simple and quick, hence elevates the scope of mobile application development without bothering the developers. Flutter promises high-quality usability however the development framework demands more recognition over React Native.
Performance
Flutter vs React native performance mapping is the best way to identify which framework is ideal for mobile app development. The reason why Flutter vs React Native stays ahead of other frameworks is due to Dart frame. Additionally, the JavaScript layer helps them to connect with native components easily.
Alternatively, React Native has a larger fan following and community, however, developers are aware of the pain they face when it comes to creating hybrid applications. However, native applications adjust exceptionally well to these requirements. As per the framework, the developers will not face any issue while developing an application in a native environment.
Developers sometimes face issues while running React Native hybrid application architecture. Whereas Flutter makes it easy for developers as they can reuse the existing code. The C ++ engine works flawless and supports the language hence Flutter gains appreciation here.
Stability
Stability is one of the important aspects for companies that expect a flawless mobile app. When we compare React Native vs Flutter the competition looks very difficult. The Alpha version if Flutter left it one step back as it is not recommended for large projects.
The newly launched Flutter beta 2 version offers some impressive features for the developers. Large community support for React Native and its consistency since inception has made it more popular and a reliable framework. React Native, a framework which is already established and appreciated for its features and reliability in the industry where Flutter is still struggling to make a mark. Hence React Native is a clear-cut winner here.
Customer Base
React Native needs no introduction these days. It was, and it is among the most promising mobile app development framework for the developers. The framework can carry out the project of any size. When we talk about the size of the project in this framework a few big names are Facebook, Instagram, Airbnb, Skype, Walmart etc.
Flutter, which was launched just a few years ago, it is still struggling to make its presence felt in the industry. Since the framework is new to the market it will take some time for it to create a base and be recognized in the market. Presently only a few apps are there in the store to show however with the passage of time new brands will also add to the list.
Documentation & Toolkit
Documentation processing is a very complex and time-consuming thing. However, Flutter is very good at facilitating the documentation, it makes the mobile app developer’s life easy by allowing them to use them while documenting their applications. Hence as far as documentation and Toolkit is considered Flutter is the best option when compared to the counterpart.
The documentation process with React Native is not so organized. Additionally, the framework deletes those components which are useful to make the process smooth. Hence it is evident that tools bring a tough competition between the two frames. Flutter has extensive IDEs and tools with React Native support. The compatibility with visual studio code, android studio adds value to the framework. Hence here Flutter is the clear-cut winner.
Key Takeaways
So, I have listed a detailed comparison of both frameworks that are popular among start-ups for mobile app development. Both the frameworks have their own plus points in terms of stability, performance, documentation and other aspects as mentioned above.
Hence, it is very difficult to determine which the winner is as both have their own pros and cons. But I can say that since Flutter is a new framework, it will take some more time to get stable in the industry compared to React Native. This makes it clear that React Native is a smart choice to start with.
I do not question the capabilities of Flutter because it helps in creating beautiful mobile apps and helps start-ups to start earning in no time. Flutter has a long way to go and it has an impressive future.
If you have any question regarding this article then you can comment below and ask me or if you want to develop a react native and flutter app then cater your requirement with the specialists.
Recommended Courses:
☞ Create a Post Reader App with Flutter
☞ Dart and Flutter: The Complete Developer’s Guide
☞ Learn Flutter & Dart to Build iOS & Android Apps
☞ Flutter & Dart: A Complete Showcase Mobile App™
☞ Flutter - SQLite Database - CRUD - SUPER EASY!
Suggest:
☞ React vs Vue - I Built the Same App in Both Frameworks
☞ Flutter TabBar & TabBarView by Sample Code | Flutter Tutorial | Flutter 2023
☞ React Native Course for Beginners [Build Mobile Apps in React Native]
☞ Flutter Tutorial: Flutter PDF Viewer | Flutter PDF Tutorial | PDF in Flutter
☞ Ecommerce Furniture App UI Design - Flutter UI - Speed Code