A statistical analysis of React, Angular and Vue

Many people look at GitHub stars when they’re deciding to trust and use an open-source project. And some people easily compare or judge projects based on the number of stars a repository has. Making decisions based solely on GitHub stars is not always the best idea, though — and you should put your requirements, framework features, and architecture first
None of these frameworks or libraries are “bad.” We should always be aware that many experts put countless hours of their time into developing these projects. So, if you’re a fanatic for a specific framework, let your guard down for some minutes, just relax, and continue in peace.
We all are working towards the same goal, all these framework authors are trying to provide you with something that helps you to build web apps as efficiently as possible — Evan You (creator of Vue.js)
What is this post about precisely?
This post is not a comparison between these three web frameworks. This is because most of the time, comparisons are made by people who want to advertise their preferred frameworks. Or they’re made by people who do not really understand what it takes to create a framework, so they can’t see different aspects of those frameworks.
This post is simply a statistical look at Angular, React and Vue, and their movements over the years. Here is what we’re going to learn about:
- Angular, React and Vue’s GitHub repositories over time
- Stackoverflow question/answers
- Job Statistics
- Conclusion
So, let’s get started
Angular, React and Vue’s GitHub repositories over time
291,934 unique GitHub users havestarred at least one of Angular, Angular.js, React, and Vue’s repositories. It took me around two weeks to crawl all of these user pages for statistical and demographical purposes (you can access these collected data on GitHub). So, what can we learn from these collected data?
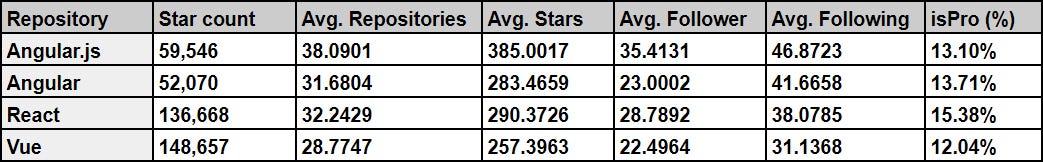
What are the repository averages?
The table below shows the averages of some of GitHub’s main metrics. As you can see, there is a short gap between each of these averages. I’m just trying to provide information and I’ll not interpret anything.
In order to better understand the growth rates of these repositories over the last few years, I have prepared their star count over time in the following chart.

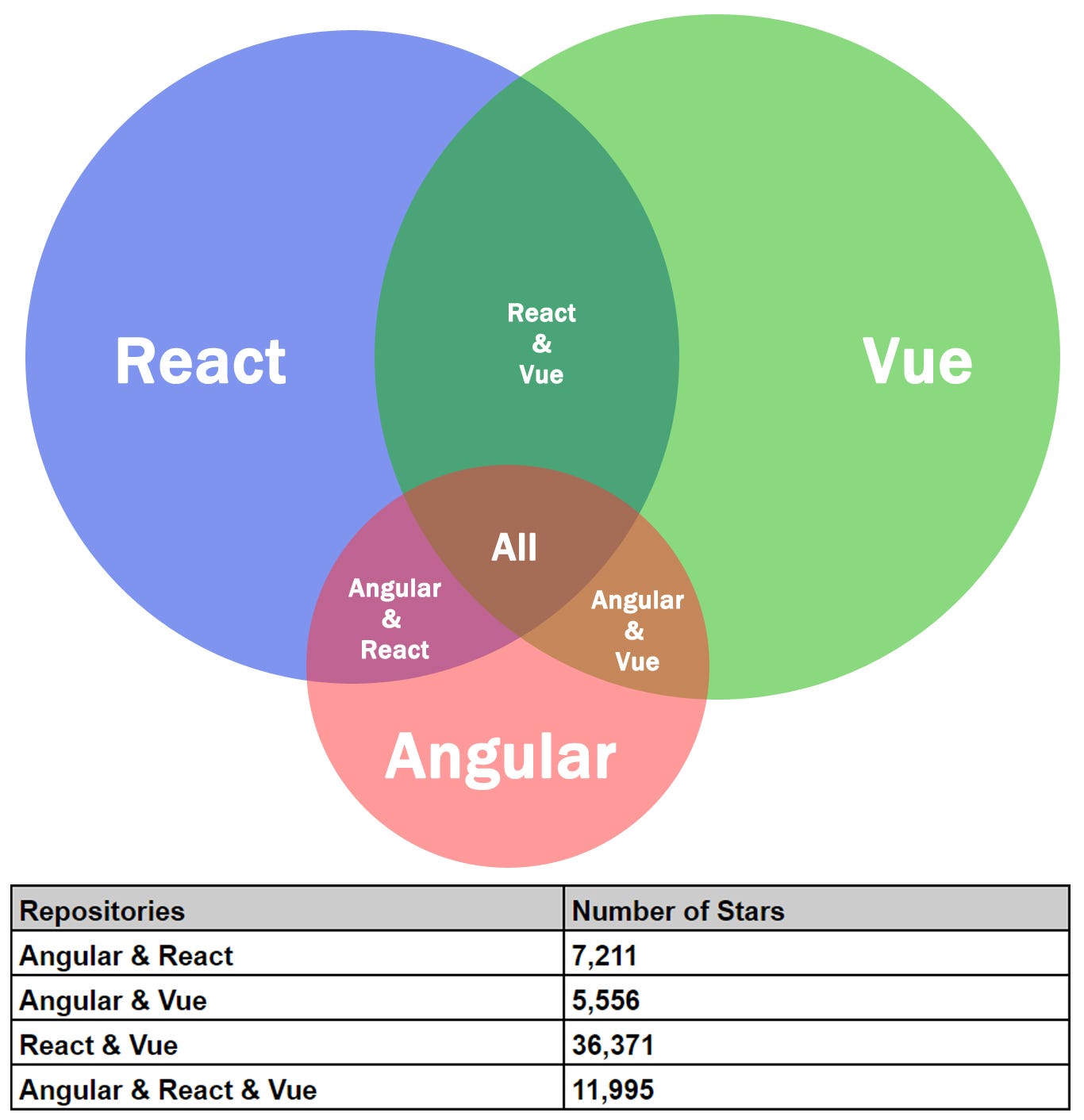
Common starers
The diagram and table below show the number of users who starred more than one repository. As you can see, React and Vue have more starers in common, and Angular has almost the same number of common users between React and Vue.

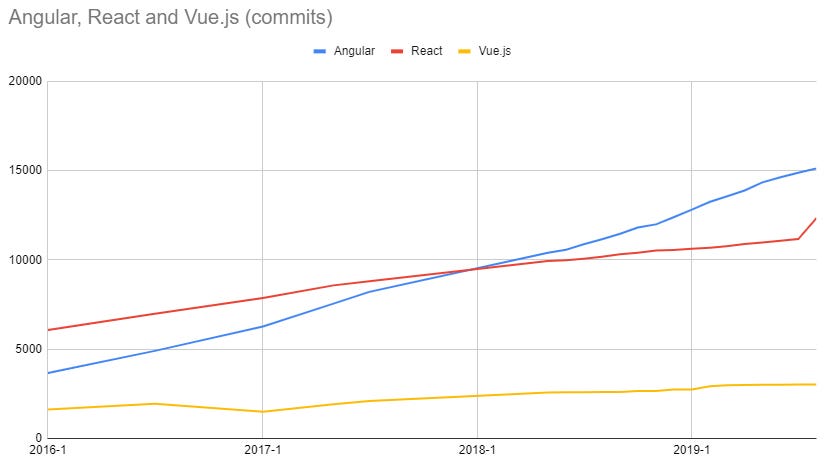
Git commits through time
The number of commits is a good way to know how actively the project is being developed.
The below bar chart race shows the number of commits over time. Unlike Vue, Angular and React contributors commit a lot to their repositories.
Number of commits per time
Here is another chart of the same data:

Angular, React and Vue’s number of commits
Number of contributors
The number of contributors is one of the things that makes a repository stronger because there are more people who know how to develop and improve the framework or library. They can simply push the project forward, which means there is a greater opportunity to discover and fix more bugs and issues and enhance them more quickly.
In fact, it’s also good for the community because more participants can address specific questions from programmers. It can also be a sign of the main contributors’ openness.

Stackoverflow question/answers
There is no doubt that, over the past few years, Stack Overflow has become one of the most important and powerful platforms that developers use to learn and solve their coding problems.
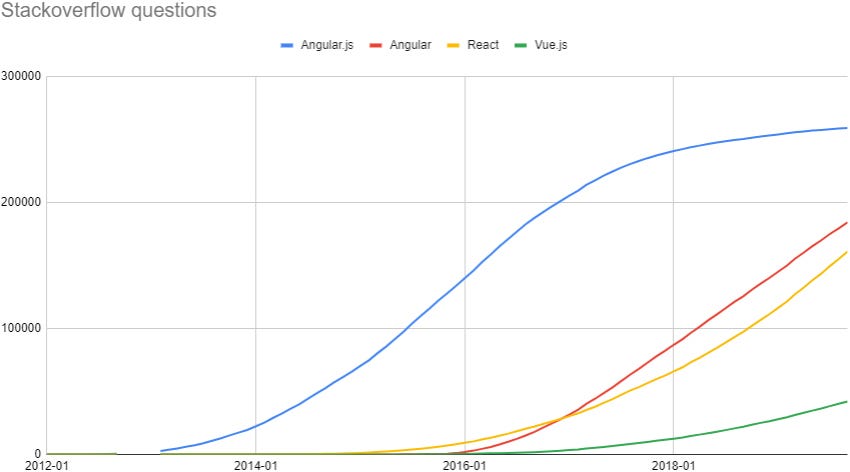
The number of questions asked on Stack Overflow represents the number of people who are using or learning a particular technology. I used StackExchange data explorer and wrote an SQL query to fetch each tag’s count grouped by year and month. The following charts show the number of asked questions by each tag over time.
Number of asked questions on Stackoverflow over time

Job Statistics
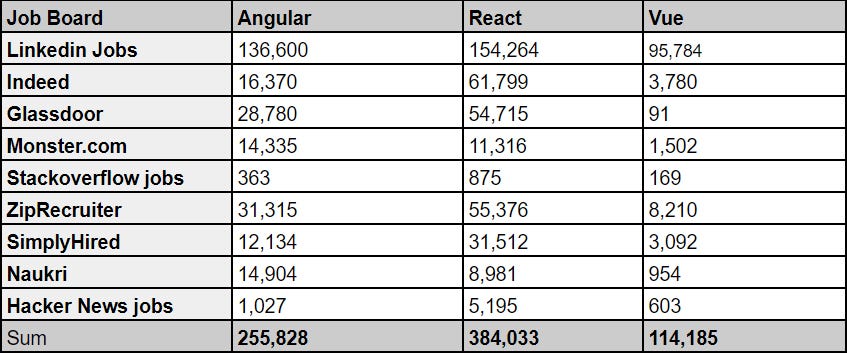
The job market shows what technologies companies are using. Software engineers and engineering managers usually compare frameworks or libraries in order to choose which one(s) suits their needs. They also care about how easy it is to find a developer who is skilled in that particular platform. Therefore, the more popular the framework or library, the more potential it has to be selected.

Angular, React and Vue jobs in some popular job listing websites
Conclusion
This was a short article that will hopefully help you look over these good and popular web frameworks from different angles.
Unfortunately, there are software engineers who compare frameworks or libraries only by their GitHub stars and not by their architecture and features. Even though I believe almost none of these statistical numbers are valuable when it comes to a real-life project.
The only wish I have is to be even a little effective in helping to end the war between frameworks. I hope I can help convince people who fight over their favorite tools to consider that other frameworks are not poor or bad at all. They are all doing very well.
Learning is wonderful and enjoyable. Just pick a new framework and try to use it in your side project. Or just use your favorite framework, and don’t let those numbers disappoint you.
Suggest:
☞ Angular Tutorial - Learn Angular from Scratch
☞ JavaScript Programming Tutorial Full Course for Beginners
☞ Learn JavaScript - Become a Zero to Hero
☞ Learn Angular 8 from Scratch for Beginners - Crash Course