5 Features to Make Your Web Developer Portfolio Stand Out

It’s not always easy to find and get new clients as a web developer.
First, there’s the obstacle of how to translate what you do into a language that clients will understand. If you start talking about things like PHP, APIs, and wireframes, your prospects’ eyes will glaze over. They want to see for their own eyes what you can do.
Secondly, how do you stand out from the crowd when most developers use the same tools and programming languages to build websites?
A well-crafted web developer portfolio site will solve both of these problems.
Below, I’m going to show you some web developer portfolios that are true standouts in the space. If you’re interested in building something as attractive and innovative as the sites below, I’ve also suggested some BeTheme pre-built sites you can use to easily create your own.
Let’s take a look.
1 Make a strong first impression with an eye-catching animation
As a developer, you not only have to distinguish yourself from other web developers, but you have to distinguish yourself from web designers. This is where you have an edge over everyone else.
Since you’re responsible for coding the website, you have the skills to create something that feels more alive than just a static image or design. So, why not give prospective clients a taste of that from the very start with an eye-catching banner and animation?
Here’s how developer Jacek Jeznach introduces prospects to his portfolio site as well as each subsequent page:
It’s a simply designed website at first glance. However, the way the homepage design eases in sets the tone for something truly original. Each page then carries on that tradition — with simple blocks of text accompanied by eye-catching imagery and animation.
How to use BeCode to make a strong first impression of your own:
There are two things here that make this portfolio site so impressive:
- The striking color palette
- The subtle animations
If you want to accomplish something similar, the BeCode 2 pre-built website would be a good place to start:
Notice how it employs the same kinds of key differentiators as Jeznach’s site. This is a much subtler example, but it accomplishes the same goal. Prospects won’t be able to take their eyes off of it.
2. Give your portfolio site a unique and cutting-edge look
The last thing you want is to design your website to look like a boring corporate website. It would certainly be easier to build, but it wouldn’t help you win any new clients.
So, think about what it is that makes you as a web developer unique. Your site as a whole should reflect this. It’s the only way you’re actually going to get prospective clients from Point A (your homepage) to Point B (your portfolio).
Adham Dannaway, for instance, is a designer/developer:
As such, Dannaway’s website is a literal manifestation of this split personality. When prospects pull the image to the left or right, they expose the two different sides: designer vs. coder.
It’s enough to get prospects thinking, “Hmmm… What else am I going to find here?” But there are no bells and whistles. The rest of the portfolio site is minimally designed and surprise-free. This makes getting them to the portfolio samples quite easy.
How to use BeDesign to infuse your web developer site with real personality:
The example above works well because Dannaway has found a unique way to show off the difference between being a designer and a developer. But that’s not necessarily what’s going to work for you.
What you want to focus on is how to create something that’s uniquely you. To get you started, consider using the BeDesign 3 pre-built site:
As you can see, it’s nothing like Dannaway’s site, but it still has a unique feel all its own, playing with light and dark and putting a unique spin on parallax.
Once you find your voice and personality, customize this pre-built site and make it your own.
3. Place your web developer portfolio on a dedicated page
Many times, a web developer will build out their portfolio on the homepage and call it a day. But you have to remember something:
Clients aren’t just hiring you because your work is impressive. They’re hiring you because they want to work with someone like you.
So, when building out your portfolio site, give your work a dedicated space and allow prospective clients to get to know you a bit more on the rest of the site.
Keep in mind that they want to see more than just a list of client logos, too. They want to know what you built and see how it turned out.
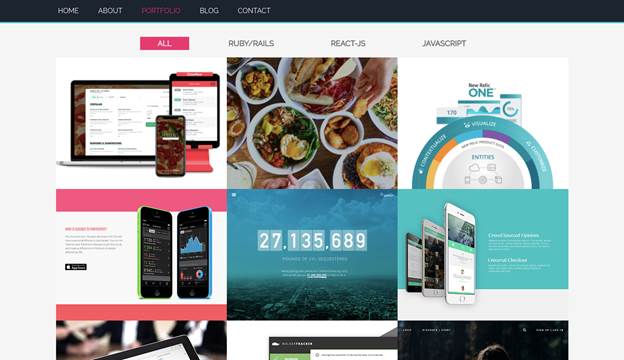
Take the portfolio for full-stack developer Matthew Williams:
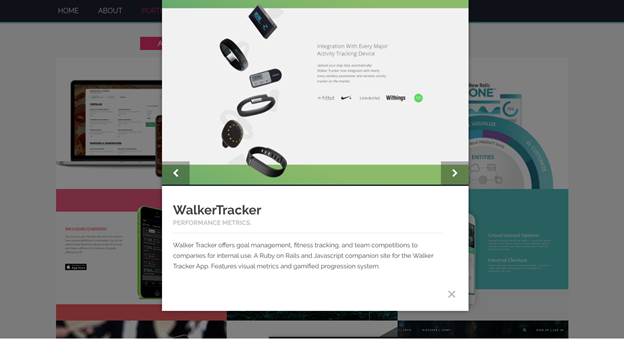
At first glance, this is what the portfolio looks like. However, prospective clients can roll over each photo and learn more about the work:
They can scroll through images from the sites designed by Williams and, in some cases, can click through to the live website or app to explore it further.
How to give your developer portfolio examples space to shine using BeArchitect:
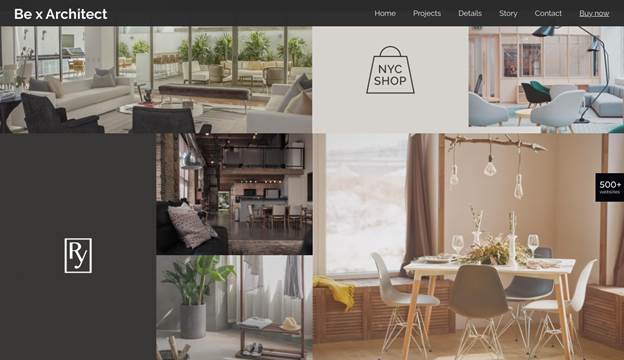
What’s nice about BeTheme’s pre-built sites is that there are a ton of elements and layouts that can be utilized across various niches. Take the Projects page for BeArchitect 5, for example.
This masonry grid of projects would work really well for a web developer’s portfolio. Especially if you want yours to have a little flare in terms of layout and design.
And similar to Williams’s portfolio examples, each of these projects gets its own dedicated page. So, if you want more space to show off your work and explain the unique circumstances of the job, this pre-built site would work really well.
4. Build trust marks into the site
For corporate and ecommerce websites, trust marks come in the form of things like cookie consent notices, SSL certificates, and antivirus and antimalware seals. But for web developers, you have to earn trust a different way.
Clients not only want to see what a good job you did building a website. They also want to know that the client was happy with the work, the process, and the outcomes.
So, you’re going to need to provide proof.
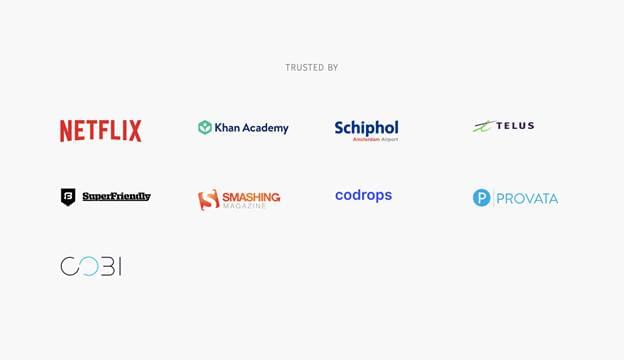
Sara Soueidan‘s website is a good example of how you can do this:
This is just below the fold on the homepage. The logos alone are impressive as many of the clients are well-known organizations.
However, if a prospect were to visit the Work page on the site, they’d find that these logos each direct to a full-fledged case study along with a client testimonial:
In order to build trust as a developer, you need to be transparent with clients about the process and what they get from you. Unfortunately, you telling them how great of a coder you are isn’t enough. They need to hear it from your former clients, too.
How to build trust through design using BeTheme:
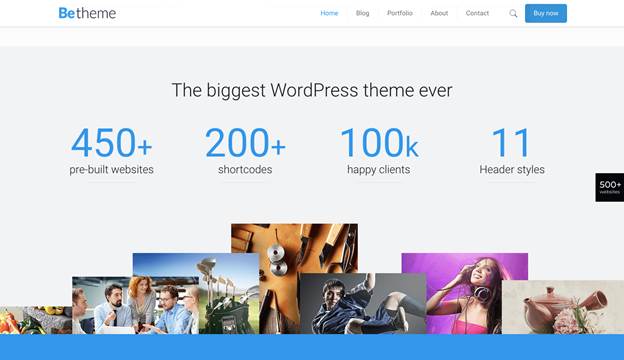
If you want to share your clients’ stories similar to how Soueidan does, the Default BeTheme pre-built site would be useful:
For one, you’d have different options in terms of how you show off your web developer portfolio or list of clients on the homepage.
In the example above, the animated counter would allow you to stress the amount of experience you have. This would be helpful if you don’t have any big-named clients and logos to tout.
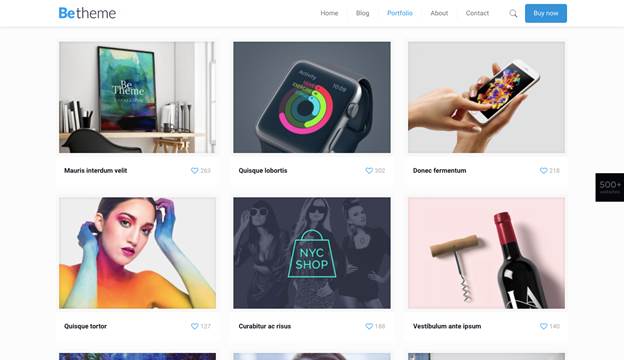
The site also comes equipped with a Portfolio page template:
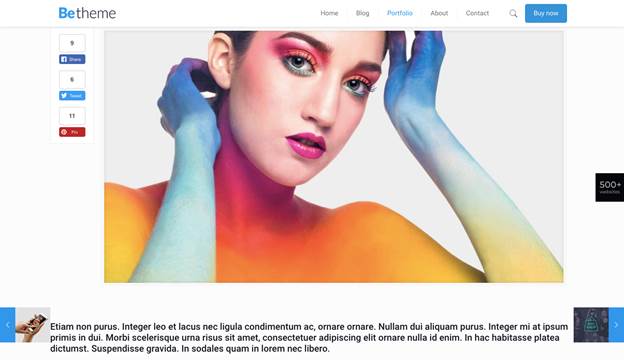
Each of these portfolio images links out to a dedicated case study page as well, similar to Soueidan’s site:
The page is yours to customize, so you can add all of the trust-building elements you need. Web page mockups. Process explainers. Client testimonials.
5 Make it too easy for prospects to take the next steps
The last element you need to create the perfect web developer portfolio for yourself is a no-brainer CTA.
What does that mean?
For one thing, your navigation needs to be simple. Don’t overload it with extraneous information. You’ve already sold yourself through the design of your site and the quality of your portfolio. Keep it simple and lay it out as a natural progression of steps that prospects should take.
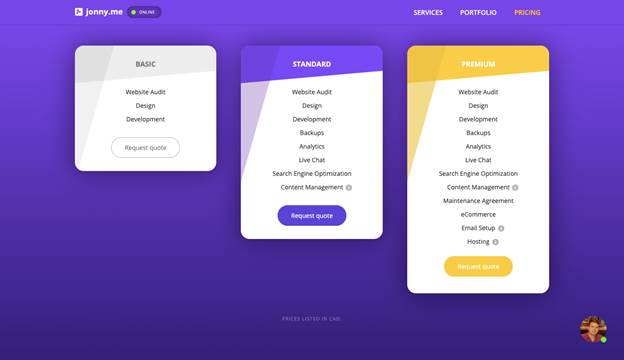
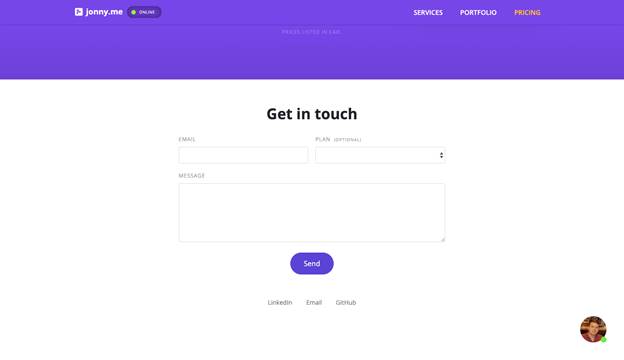
Jonny MacEachern has a beautiful example of this:
There are three steps:
- Learn about my services.
- Check out my portfolio.
- Get pricing.
It should be as simple as that.
And all of the CTAs need to be as clear and consistent as well, which means deciding which action you want them to take. In MacEachern’s case, prospects have two options.
They can request a quote if they’re interested:
Or they can get in touch via the contact form or live chat widget:
If you’ve put a lot of time into building a site that clearly demonstrates your skills and has earned the trust of prospects, don’t throw it all away by overcomplicating the call-to-action.
How to turn impressed prospects into clients with BeSEO:
To build this out on your own, you’re going to need to figure out what your own goal is.
Do you want prospects to sign up for a discovery call? To fill out a contact form to get a quote? To sign up directly on the site? Once you know your call-to-action, you can design your navigation as well as the key CTA elements.
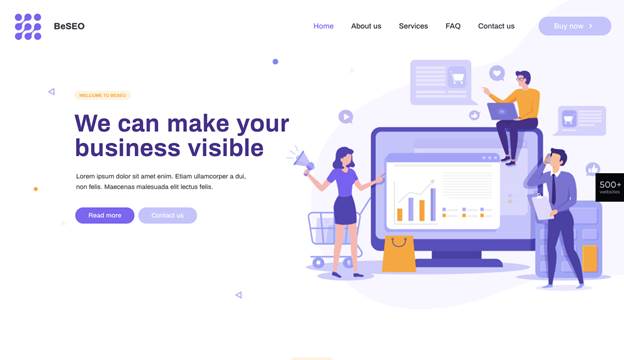
If you’re looking for something that’ll help you do this in a clear and consistent fashion, check out the BeSEO 3 pre-built site:
It’s very clean and simple in design, which will make customizing it to your needs a breeze.
Now it’s time to build your own attention-getting web developer portfolio
If you want prospective clients to take notice of your work, then your web developer portfolio site needs to strike a balance between attractiveness and trustworthiness.
That means building a website for yourself that your prospects would be excited to have as their own site while including samples that really knock their socks off. So, as you go about building your portfolio, focus on showing them what you’re truly capable of.
Suggest:
☞ What To Learn To Become a Python Backend Developer
☞ 40+ Online Tools & Resources For Web Developers & Designers
☞ Top 4 Programming Languages to Learn in 2019 to Get a Job
☞ Top 4 Programming Languages to Learn In 2019
☞ The BEST Blockchain/Web 3.0 Project Ideas - For Developers