9 Web Components UI Libraries You Should Know in 2019

. This is a framework/library way of thinking. It’s like asking, I want a cool html library. All web components are interoperable by definition to play well with others.
Custom components and widgets that build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
With all the chatter around web components, Stencil, Svelte, Lit HTML etc, I decided to take a look at what web component libraries are available around the web today to get a head start on the future. Feel free to suggest more!
1. Material components web

Usually, the title “Material” positions a UI component library right at the top of the star-count and downloads count. Google’s Material-components-web library is the web-component version of the Material-UI library. While still a work in progress, these Web Components can be incorporated into a wide range of contexts and frameworks. Definitely keep track of this one.
2. Polymer elements

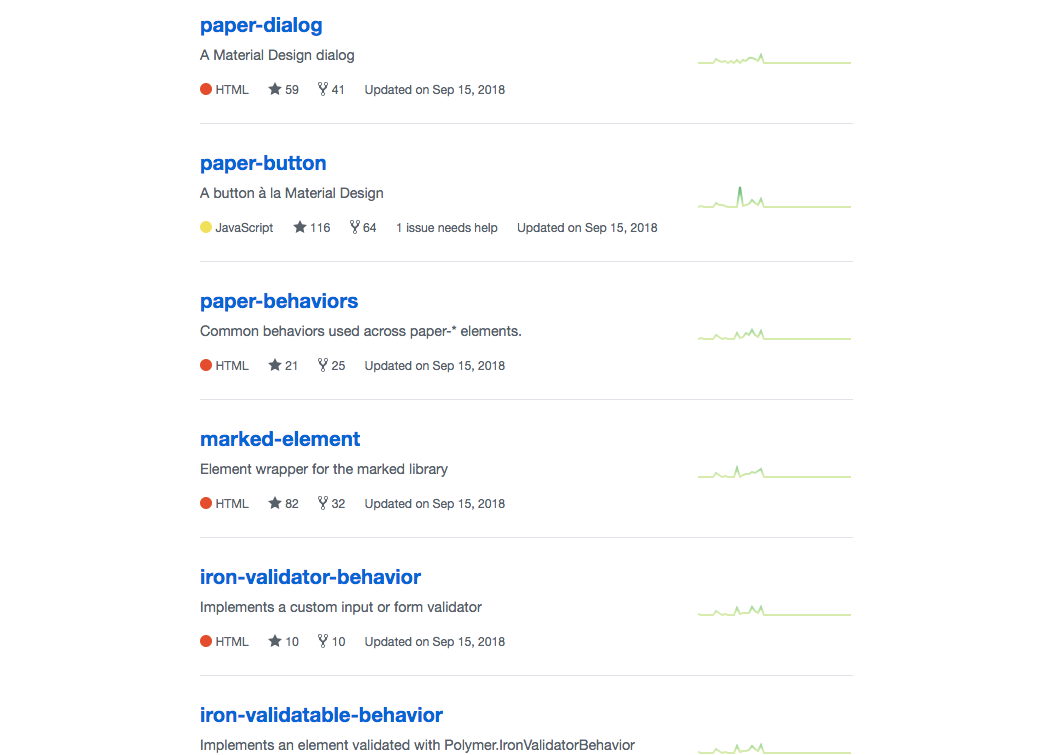
Google’s Polymer library lets you build encapsulated, reusable Web Components that work like standard HTML elements with an experience as simple as importing and using any other HTML element. Polymer elements is a GitHub organization containing over 100 reusable Polymer components as standalone repositories you can browse and use off-the-shelf. Example:
<!-- Import a component -->
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script>
<!-- Use it like any other HTML element -->
<paper-checkbox>Web Components!</paper-checkbox>
- Thought: Maintain all components in one repo and make all of them individually available to find and use in one Bit collection?
3. Vaadin web components

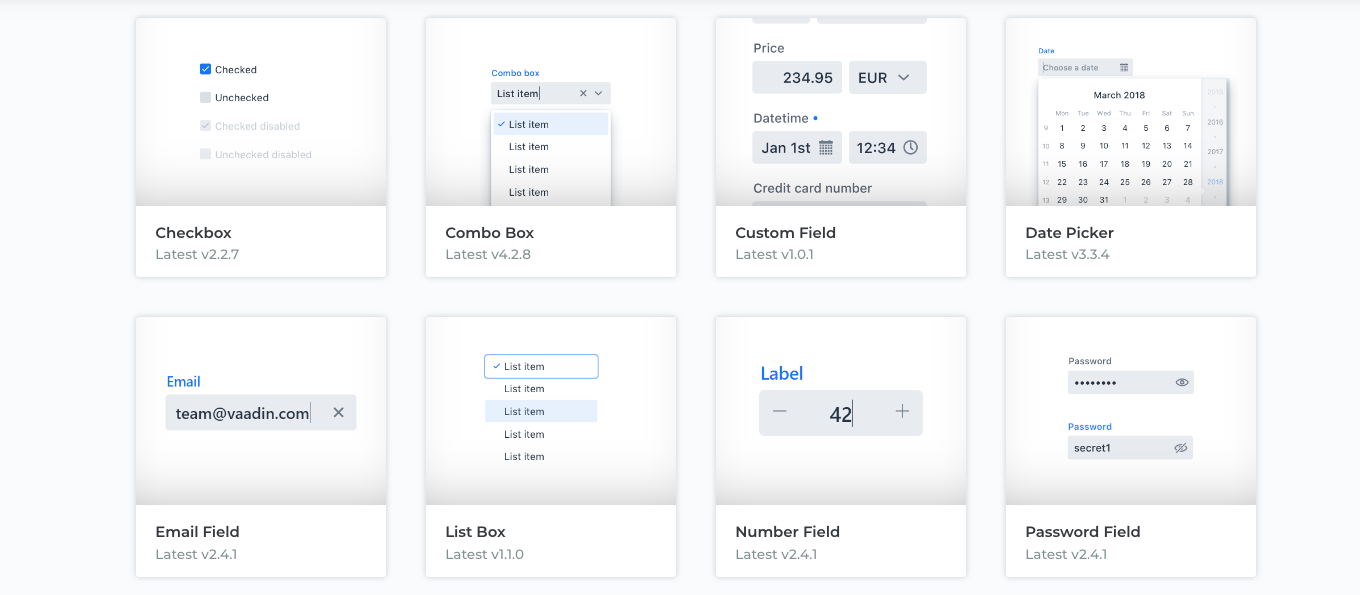
I think this one is promising. It’s a rather new library containing a set of nearly 30 evolving open source web components for building the UI of mobile and desktop web applications across modern browsers. Development is active and I’ll definitely keep track of this library. Check it out.
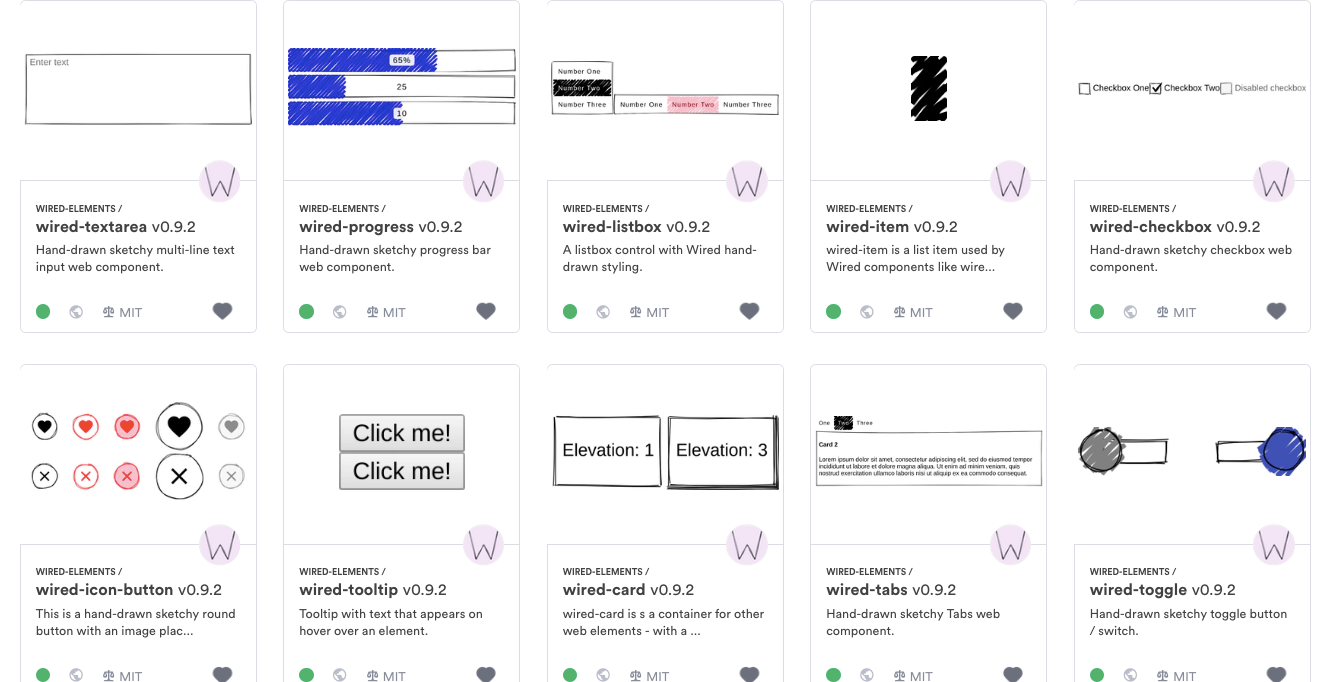
4. Wired elements

Wired elements is a 7K stars collection of elements that appear hand drawn. Built for wireframes, the elements are drawn so that no two renderings will be exactly the same — just like two separate hand-drawn shapes. Useful? maybe. Awesome? definitely :) Play with them online here, even with React and Vue.
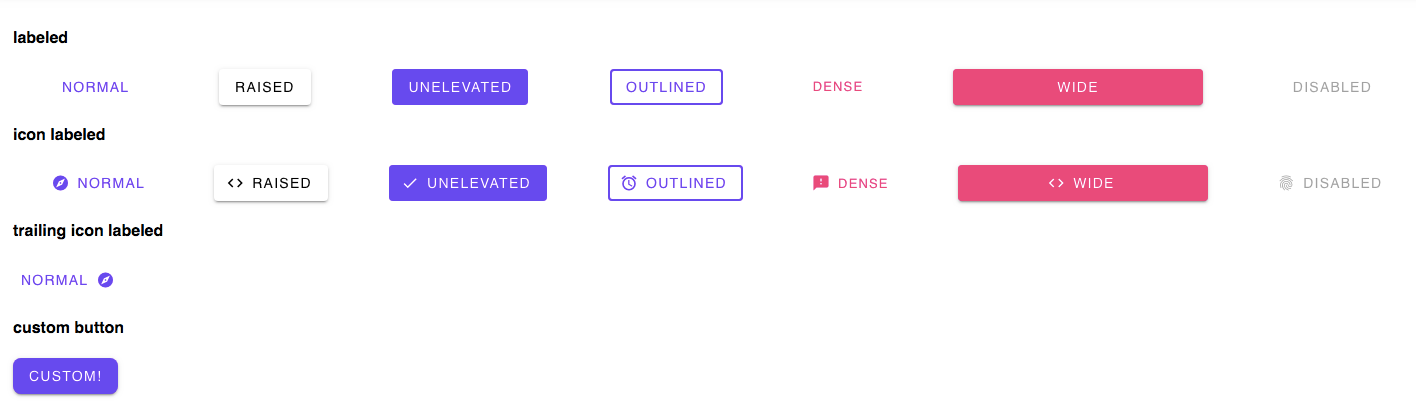
material-components-web-components
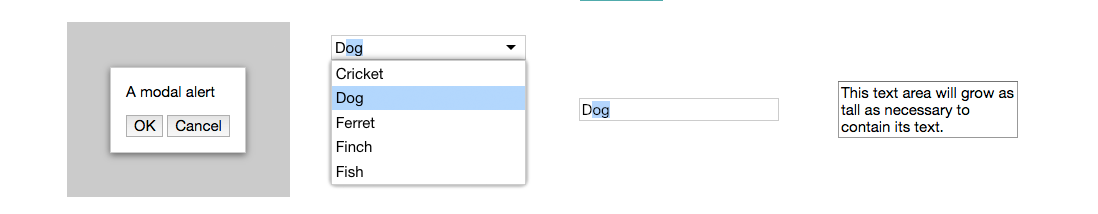
5. Elix

Elix is a community-driven reusable set of customizable web components for common user interface patterns. To ensure high-quality standards the components are measured against the Gold Standard checklist for web components, which uses the built-in HTML elements as the quality bar. I’m really excited about this one, and they’re looking for contributors… :)
6. Time elements
<local-time datetime="2014-04-01T16:30:00-08:00">
April 1, 2014 4:30pm
</local-time>
--
<local-time datetime="2014-04-01T16:30:00-08:00">
1 Apr 2014 21:30
</local-time>
This rather old 1.5K stars library is basically a component that provides custom subtypes of the standard HTML <time> element. By formatting a timestamp as a localized string or as relative text that auto-updates in the user’s browser, you can create custom extensions to use anywhere. Nice.
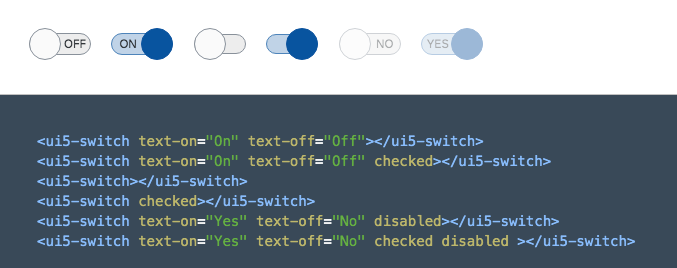
7. UI5-webcomponents

Built by SAP’s UI5, this library is a set of lightweight, reusable and independent UI elements. The components are not however built on top of UI5, but are standalone elements. You can use across frameworks and apps. The design of the components is aligned to the SAP Fiori Design Guidelines and incorporates the Fiori 3 design. Check out the live playground and APIs.
8. Patternfly
Run demo:
git clone [email protected]:patternfly/patternfly-elements.git
cd patternfly-elements
npm install # this will take a while due to lerna bootstrap
npm run storybook
PatternFly Elements is a collection of nearly 20 flexible and lightweight Web Components, and the tools to build them. PatternFly Elements are lightweight in size and boilerplating (which is pretty much the web component standard), work in React, Vue, Angular, vanilla JS, anywhere HTML elements are used.
9. Web components org
This isn’t a library, but rather Google’s web component discovery portal built around Polymer elements and friends. I’m listing it here since it’s a useful way to update on new web components from the Polymer team and provides some useful resources to read when starting with web components.
Recommended Reading
5 best free JavaScript courses for Absolute Beginners
☞ https://morioh.com/p/3402cc2595ac
6+ Common Mistakes AngularJS Developers Should Avoid
☞ https://morioh.com/p/61ee13db4b8f
5+ Vue.js Tricks You Should Know
☞ https://morioh.com/p/45ba1377eda7
React: Learn ReactJS Fundamentals for Front-End Developers
☞ http://academy.learnstartup.net/p/ry6IYzaQg
React From The Ground Up
☞ http://academy.learnstartup.net/p/rk4XVPZbg
Suggest:
☞ Angular Tutorial - Learn Angular from Scratch
☞ JavaScript Programming Tutorial Full Course for Beginners
☞ Javascript Project Tutorial: Budget App
☞ Angular and Nodejs Integration Tutorial
☞ E-Commerce JavaScript Tutorial - Shopping Cart from Scratch